よし、サイトを作ろう! コーディングはいいけど、CMSを使う? アクセス解析は? ここはjQueryなの? フレームワーク使う? サーバーはどうする? Twitterのウィジェットは? と、決めることはたくさんあります。
ひとりでやっていると、教えてくれる人はいません。こんなことはなかなか本にも書いていなくて、困っていました。
参考にしたいWEBサイトを見ていても、上記のようなことはウェブサイトには書かれていません。ソースコードに書いている人もほとんどいないでしょう。
そんなときの助けになるのが、BuiltWith Technology Profilerというブラウザ拡張機能です。
DL方法と使い方(Safariの場合)
BuiltWith Technology Profilerは、Chrome・Firefox・Safari・Operaに対応した拡張機能です。Chrome・Firefox・OperaはそれぞれのウェブストアからDLできますが、Safariはなぜか掲載されていないので、公式サイトからDLします。
ChromeとFirefoxもサイトからDL可能です(なぜかOperaは対応していません。Opera版はこちら)。
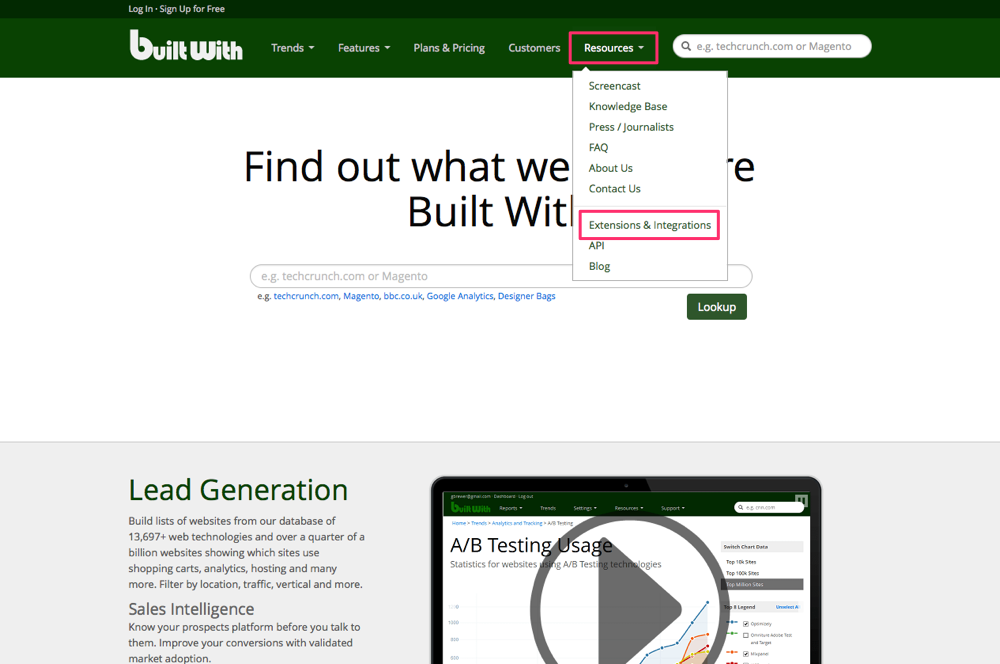
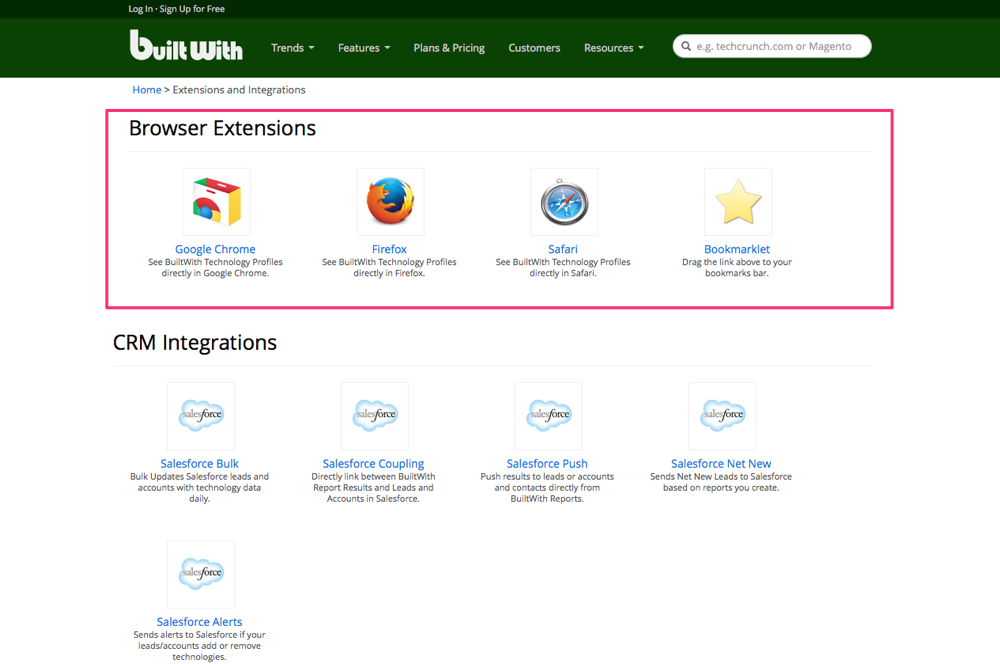
サイトのヘッダーにある「Resource」から「Extentions & Integrations」をクリックするとDLページに飛ぶので、自分のブラウザ用をDLしましょう。
ブックマークレットを使う場合は、リンクをブラウザのステータスバーにドラッグ&ドロップします。これだとブラウザにこだわることなく使えます。


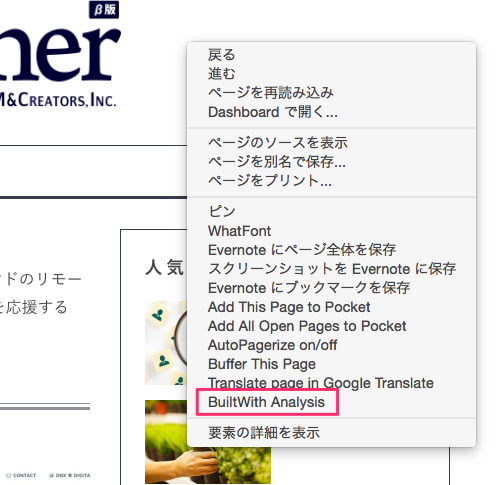
FirefoxやChromeではメニューバーにアイコンが追加されます。Safariの場合は、オプションメニューに追加されています。

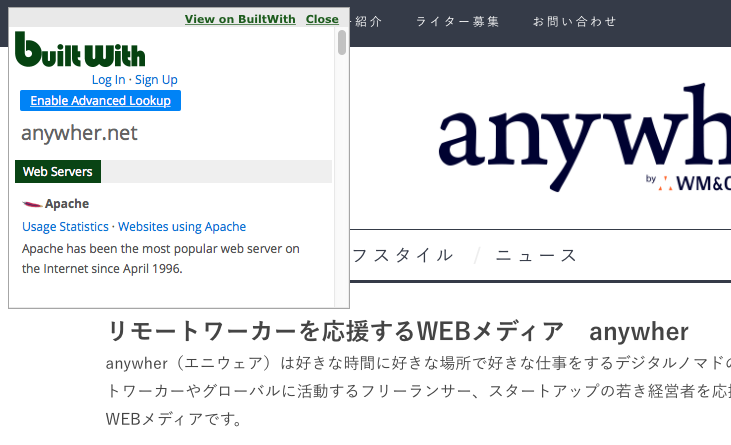
クリックするとこんな感じで、ウィンドウの左上に小窓が表示されます(たまにGoogleの広告位置など、変なところにでることもあります)。

ブックマークレットだと、こんな感じ。

BuiltWithはサイトに使われている技術を表示
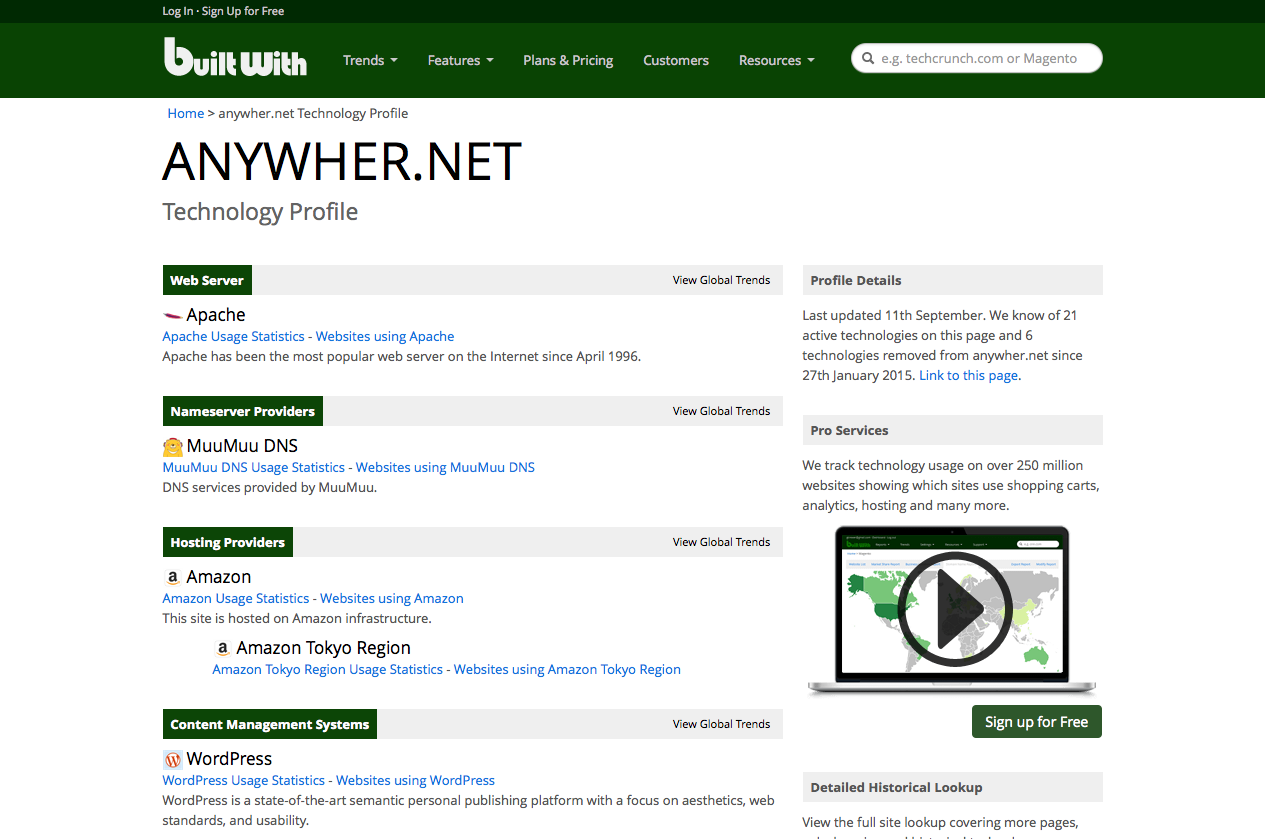
BuiltWithはサイトにどんな技術が使われているのか、表示してくれます。試しにanywherを調べてみると、以下のことが分かりました。
- サーバー
- DNSサーバー
- ホスティングプロバイダ
- CMS
- フレームワーク
- アクセス解析
- JavaScriptライブラリ
- ウィジェット
- モバイル表示
- 集計機能
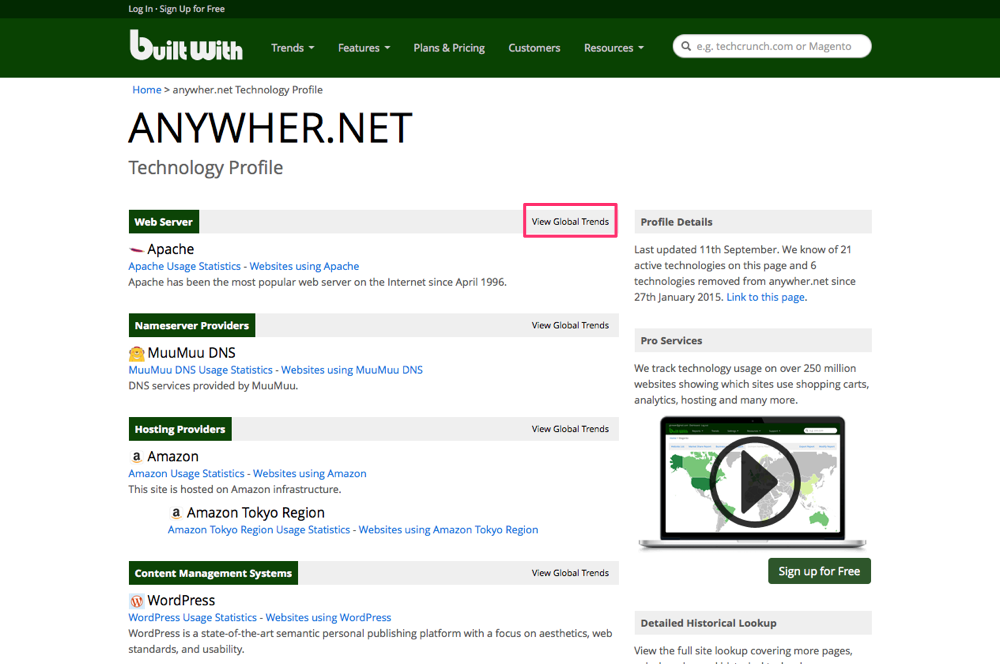
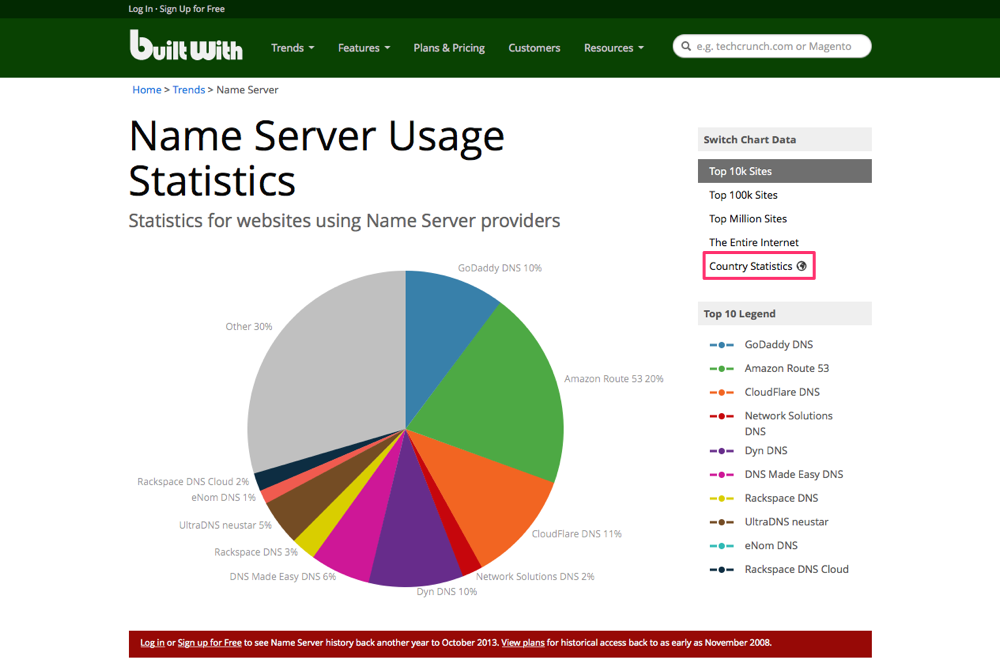
ブックマークレット使えば、各項目の世界トレンドや国内トレンドサービスを見ることもできます(拡張機能の場合は、ポップアップの「View on BuitWith」をクリック)。



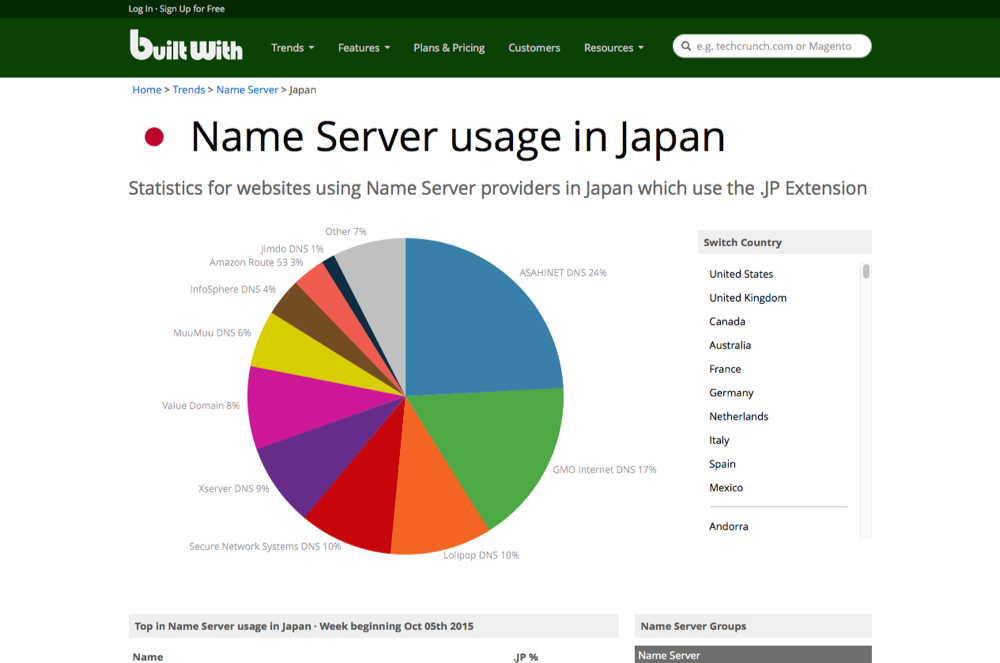
国内DNSサーバーだと、ASAHIネットが1位。2位がGMOで3位がロリポップです。ロリポップ、結構人気ですね!
この他にも、文字コードやサーバーのOS、ドキュメント情報が出ることもあります。迷った時は、イイと思ったサイトを調べてみると参考になるはず。トレンドサービスを比較調査するのもいいかもしれません。
拡張機能を追加すると重くなるのが嫌、なんて人には、ブックマークレットで手軽に使うことができるところもポイントです。お試しあれ。